要使用所见即所得编辑器在内容区插入图像,请遵循以下步骤:
- 转到页面,滚动到您想要显示图像的内容区域.
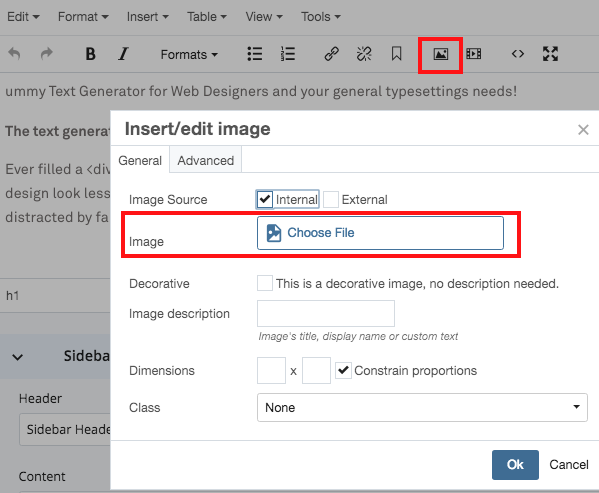
在所见即所得工具栏中,找到并单击 插入/编辑图像 icon. 这将打开一个弹出框.
- 默认的 图片来源 是内部的,这意味着你的网站使用的图像应该在Cascade内部. 我们不建议链接到外部图片.
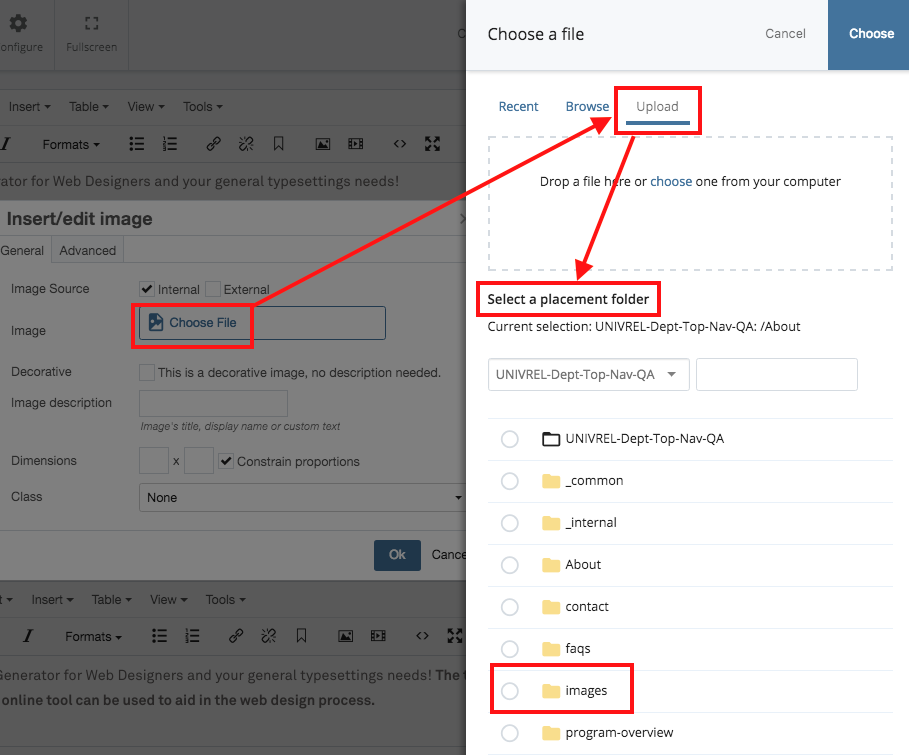
- 第二个领域, 图像 允许您选择所需的图像. 当你点击 图像 场, 它会在侧面打开另一个弹出窗口(见下面的截图),允许您从最近使用的图像中选择, or 2) 浏览 在您的文件夹树中查找图像,或者3) 上传 它来自你的电脑. 如果选择从计算机上传图像,请确保放置文件夹为 图片. 这确保了所有的图像文件都保存在图片文件夹中,可以很容易地找到供以后使用.

- 下一个领域, 形象的描述,允许您为图像添加可供视障用户使用的替代文本. 你可以选择 装饰 如果图像是装饰性图像并且不包含任何与内容相关的信息,则选中“图像”复选框.

- 接下来,调整 维 如果你愿意的话.
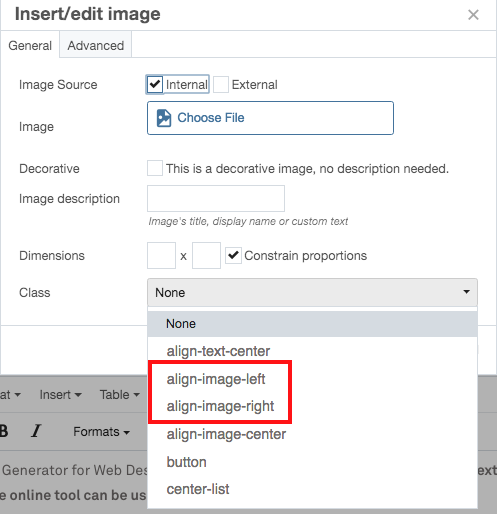
- 如果你想对图像应用文本换行,请选择以下两个对齐选项之一: align-image-left or align-image-right. 这将使您的图像在页面上向左或向右对齐,并环绕文本.
- 点击 选择 将图像插入您的网页.

